Why excellent UI and UX design is so important? In today’s digital world, user preferences are becoming more discerning, and competition is fiercer than ever. Businesses cannot afford confusing, clunky, or inconsistent interfaces that don’t meet user expectations. Based on our experience, well-thought-out UI/UX design is crucial for attracting and retaining new users in the long run.
For Perfect UI/UX design, prototyping software is a powerful tool that has revolutionized how developers bring their visions to life. Imagine quickly creating interactive mockups of your app or website without writing a single line of code – that’s the magic of prototyping software. These tools help developers save time, minimize errors, and align stakeholders on project goals by providing a visual blueprint before diving into actual coding.
Are you searching for the perfect prototyping design software for your projects? Figma might have caught your eye as a good solution. But is it truly the best free design and prototyping tool for you? This comprehensive Figma review will examine its features, pros, cons, and alternative options.
Review Summary
Figma is a cloud-based prototyping and design tool that revolutionizes collaborative design workflows. It enables multiple users to work on the same project in real-time, fostering seamless collaboration among designers and stakeholders. With an intuitive interface, Figma allows the creation of interactive prototypes, supports vector editing, and facilitates the sharing of design files for easy feedback. Its versatility extends to design systems, providing a unified platform for teams to create, iterate, and maintain consistent design components. Figma’s cloud-based nature ensures accessibility from any device, making it a powerful solution for individuals and teams in user interface and experience design.
Pros
- Figma is accessible through a web browser and can be utilized by anyone.
- The interactive prototyping feature in Figma is straightforward to configure.
- Figma also has a diverse selection of easily installable templates.
Cons
- Figma is accessible through a web browser and can be utilized by anyone.
- The interactive prototyping feature in Figma is straightforward to configure.
- Figma also has a diverse selection of easily installable templates.
- Figma lacks offline access.
- Figma provides only basic photo editing features.
- The free plan of Figma includes just one team project.

Creativevault.net
Website
Pricing
Free Plan
Type
Overall Rating
What Is Figma ?
Whether you’re a seasoned developer or just starting, understanding the ins and outs of prototyping tools can significantly enhance your workflow, streamline development, and simplify the design process. Figma allows users to transform abstract concepts into tangible representations, enabling you to easily test functionality, gather feedback, and iterate on designs. What I particularly appreciate about Figma is its ability to help create realistic prototypes in a user-friendly way, and it’s free of cost. You can directly use it from your web browser and also download the desktop app if you want.
Overall, Figma has been an indispensable tool for many web developers. It’s a great asset for designers who want to create wireframes and prototypes seamlessly before starting the development process. The best part about Figma is that it offers multiple third-party plugins and a variety of UI design templates. It combines the features of Adobe XD and graphic design tools like Canva but is tailored specifically for only professional designers.
Figma Key Features
Figma’s tool kit is specifically designed for designers and prototyping. It offers the flexibility to tailor your interface with the precise tools and guides required. Alongside its extensive array of tools, Figma enables the creation of interactive prototypes, allowing you to preview the user experience for websites or mobile apps before progressing further. Let’s take a detailed look at the key elements of Figma.
Figma Design
Figma excels at prototyping and wireframing, offering a robust solution. However, if you prioritize creating well-designed images and banners for social media or small business purposes, consider alternatives such as Canva or Visme. Figma is primarily designed for wireframing and creating mockups and interactive demos. It specializes in handling vector graphics, which can be scaled without losing quality and saved as SVG files. As a result, Figma is suitable for creating and exporting logos, much like Adobe Illustrator. It’s important to remember that Illustrator is optimized for print and provides a wider range of features tailored to this purpose. On the other hand, Canva and Visme are better suited for crafting social media posts, business cards, presentations, and other design elements.
Figma Templates
Figma offers a wider selection of templates, including wireframe kits, social media content, AWS diagrams, Google Cloud diagrams, Azure diagrams, and customer journey maps. In addition, Figma supports community-made templates that can be directly added to the software, which makes Figma’s templates user-friendly and informative for newcomers to wireframing and prototyping software.

Frames
Figma’s wide array of tool types provides users with the opportunity to select from a variety of options. Each tool is specifically designed to enhance the efficiency and effectiveness of prototyping. The primary tool that most users will initially utilize is the Frame, which serves as a canvas for housing prototypes and designs, similar to Sketch’s Artboards. Figma includes screen sizes categorized by device types, such as Apple and Android devices, and social media platforms like Twitter, Facebook, Instagram, and LinkedIn. Once a Frame is chosen, users can add text and images. It’s worth noting that Figma does not have features for generating random content like avatars, names, cities, or images; these can be added through free plugins available on Figma’s community page.

Figma Prototype
Figma’s Connections tool enables prototyping by allowing users to create redirects from one Artboard to another, simulating the end product experience. These connections are akin to Links and Hotspots in Sketch, providing a means to accomplish prototyping within Figma.

You can incorporate extra animations to refine your prototype and include an on-drag animation, signifying that the frames will switch when a user drags that element. The array of available spirits and connection types aids in immersing your test user and guarantees that your prototype is as precise as possible for both users and developers, which is particularly beneficial for prototyping purposes.
Components
Figma offers a significant feature called components, similar to Sketch’s symbols. Using components in Figma can greatly enhance your work by allowing you to apply changes throughout your entire file. It is particularly useful when you have repeated elements, such as arrows, across your project. By marking graphics, images, and text as components in Figma, any modifications to their shape, size, or color will be automatically applied to the entire project, eliminating the need to make repetitive changes individually throughout the project.
Collaborations
Figma’s collaboration features offer real-time editing accessible through any web browser, which sets it apart from Sketch, which is limited to Mac computers. Figma’s accessibility allows for more flexible team collaboration than Sketch and Adobe XD, as team members can edit projects anytime. Live cursors enable users to see and track changes made by multiple collaborators simultaneously. Additionally, Figma’s commenting feature surpasses that of Sketch, as it allows users to pin specific areas of a project for more contextual feedback among team members.
Figma Plugins
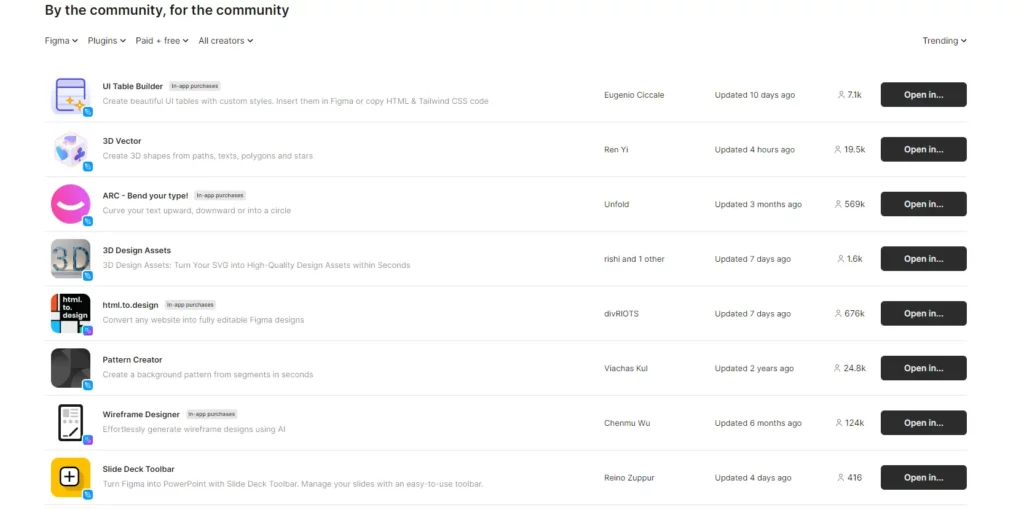
Figma Plugins are external add-ons that expand the capabilities of Figma. They can optimize your design process, automate tasks, and introduce new functions to Figma. It’s important to note that there may have been updates or modifications since my last knowledge update, so it’s advisable to consult the official Figma documentation or community resources for the latest details. Below are some popular Figma plugins such as :

Content Reel: This plugin offers access to a wide range of placeholder content, such as images and text, simplifying populating your designs.
Zeplin: Integrates with Zeplin, a tool for collaboration between designers and developers, facilitating smooth transfer of designs and assets.
Auto Layout: Aids in creating responsive designs by enabling you to establish rules for how layers should interact with each other.
Figmify: Incorporates animations and interactions into your Figma designs, serving as a valuable prototyping tool.
Map Maker: Allows direct embedding of maps into your Figma designs.
LottieFiles: Integrates with LottieFiles, enabling the addition of Lottie animations to your Figma designs.
Unsplash: Swiftly search for and insert high-quality images from Unsplash directly into your Figma designs.
Figmify Animations: Provides an array of animations and transitions that can be applied to your Figma designs.
To utilize these plugins, visit the Figma Community page within the application.
Cloud Storage
Figma offers a desktop app but operates entirely in the cloud, eliminating the need to save projects on your device. If you and your team will be managing numerous projects and files, we suggest using Figma. Figma boasts robust version control, allowing access and restoration of versions for up to 30 days with the free plan and unlimited access with paid plans.
Photo Editor
Figma’s photo editing capabilities are less extensive than Adobe Photoshop, mainly because Figma is primarily geared towards wireframing rather than advanced photo editing. However, it does allow for basic adjustments such as saturation, brightness, borders, shadows, and blur. While Figma may offer a different level of robustness than other tools, it effectively caters to designers who need to make quick edits without disrupting their workflow.
Step-by-Step Guide How To Use Figma
Here’s a simple guide to help you get started with Figma:
- Sign Up: Go to the Figma website and register for a new account.
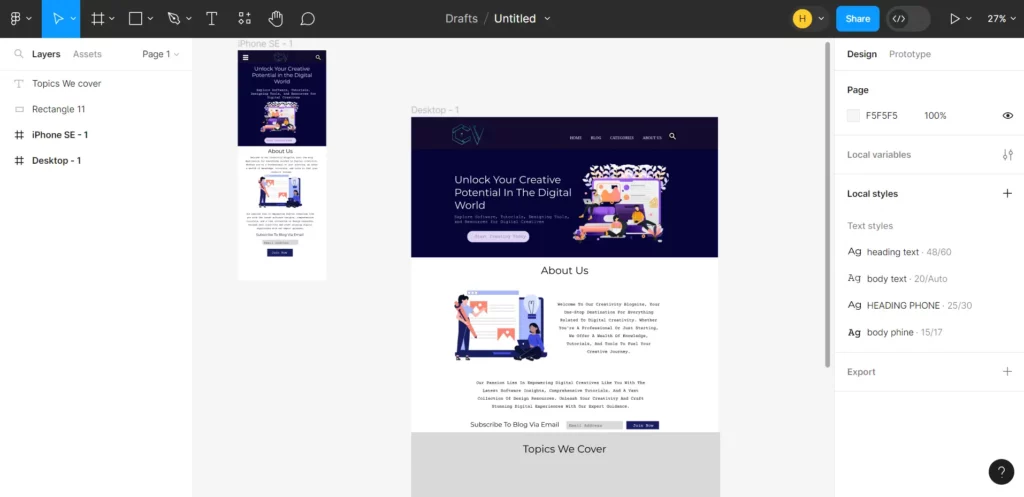
- Interface Overview: Once logged in, start a new project by clicking the button. Get familiar with the interface, including the Layers panel on the left, canvas in the middle, and properties panel on the right.
- Using Frames: Utilize the Frame tool to create containers for your designs, similar to artboards, to keep your content organized.
- Adding Shapes and Objects: Experiment with shape tools to include rectangles, circles, and other shapes within your frames. Use the pen tool for more customized forms.
- Managing Layers: Learn how to use the Layers panel to control the order and structure of your elements. Rename layers for better organization.
- Text Manipulation: Incorporate text into your design using the text tool. Play around with different font styles, sizes, and colors.
- Importing Images: Easily drag and drop images into frames or use the Place Image feature. Adjust image sizes within frames as needed.
- Color Choices and Styles: Use fill and stroke options to set colors for shapes. Save color swatches and text styles for consistency across designs.
- Prototyping: Navigate to the Prototype tab to create responsive prototypes by defining interactions and transitions between frames.
- Collaboration Tools: Share your Figma file with team members for real-time collaboration purposes; utilize comments and annotations for effective communication regarding design changes.
- Discover and install plugins from the Figma Community to optimize your workflow and expand the capabilities of your designs.
- Figma saves your work automatically, allowing you to access version history and revert to previous states when necessary.
- Utilize the export options in Figma to save your designs in multiple formats, including assets for development purposes.
You can also join Figma’s official documentation and community forums for comprehensive learning resources and consider seeking additional guidance from online tutorials such as those on YouTube. Remember that practice is essential for mastering any tool, so feel free to experiment and create your projects. Happy designing!
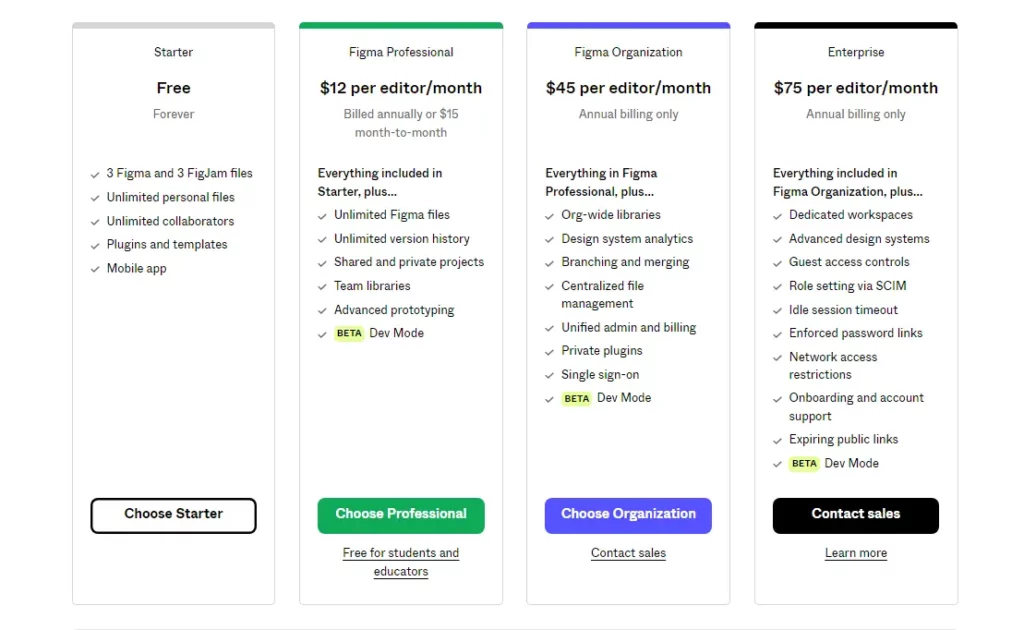
Figma Pricing
The cost of using Figma begins at $12 per user per month, with its basic package offering unlimited projects and the ability to share team libraries. In addition, Figma provides a free plan that includes complete files and cloud storage. If you are new to the web app, you can create an account and use the free version of Figma until you become familiar with the tool.

Frequently Asked Questions
What is clip content in Figma?
“Clip Content” or “Clip to Frame” is a property you can apply to a frame to control its contents’ display. When you enable “Clip Content” on a frame, it means that any content (like shapes or images) extending beyond the boundaries of the Frame will be visually clipped or hidden. It can be useful for managing the visibility of elements within a defined area without affecting their actual positioning or structure.
How to crop shape in Figma?
You can’t crop a shape directly in Figma like in image editing software. But you can use a mask to achieve a similar effect. Here’s how:
1. Draw the shape you want to crop.
2. Draw a rectangle or another shape to act as a mask.
3. Make sure the mask shape is above the shape you want to crop.
4. Hold down the Shift key and click on both shapes to select them.
5. Right-click on one of the shapes and choose Mask from the menu, or use the keyboard shortcut Cmd Opt M (Mac) or Ctrl Alt M (Windows).
6. Resize or move the Mask to control the visible area of the original shape.
This process cuts the shape within the mask boundaries. You can go back and change the Mask or the original shape later. This method doesn’t remove any part of the shape and hides the parts outside the Mask. To crop an image, you can use a similar method by putting the image and a shape (Mask) on top of it, then making a mask. The visible area will be where the image and the shape overlap. Remember that Figma is a design tool based on vectors, so cropping might differ from tools for editing raster-based images.
How can I duplicate an object in Figma?
To create a copy of a file in the file browser, right-click on it and select the “Duplicate” option from the menu. Figma will automatically generate a copy of the file, with the word “Copy” added to the beginning of its name. It makes it easy to distinguish between the original and the duplicate file.
How can I add fonts to Figma?
Choose a text layer or a specific portion of text within the layer to modify its attributes. The existing font is shown at the top of the Text section. Click on the font name to access the font selector, where you can search for or choose a font from the available options, or click on All fonts to apply a filter.
Final Thoughts
In conclusion, Figma is a great tool for prototyping. Its user-friendly interface and advanced features make it ideal for web designers to create and share amazing web designs. With its ability to create interactive and responsive prototypes, Figma streamlines the design process and saves time for designers. The ability to gather feedback and make real-time changes to the design is a valuable feature that sets Figma apart from other prototyping tools. If you are looking for a photo editing or graphic design tool, you might not find Figma a good option so you can go with platforms like PicsArt, VistaCreate, etc.
Overall, Figma is an effective and all-in-one tool for web designers looking to improve their workflow and create visually appealing and functional prototypes. You must try this amazing platform if you are still using any different software for creating web portraits.
I hope you like this Figma Review, and we will be back with more informative, creative, and valuable content soon.